d3panels D3-based graphic panels
This is a set of D3 (version 7)-based graphic panels, developed for the R/qtlcharts package but useful more generally. They are developed in CoffeeScript; the source is on GitHub.
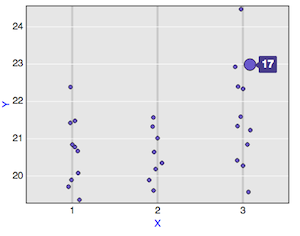
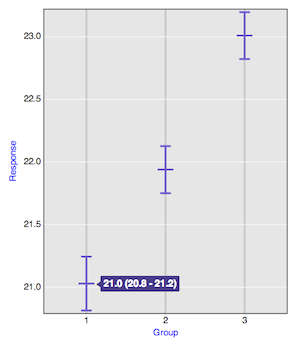
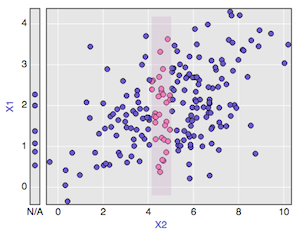
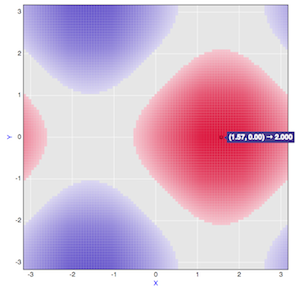
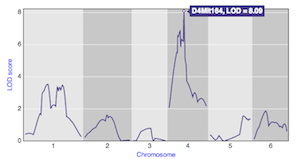
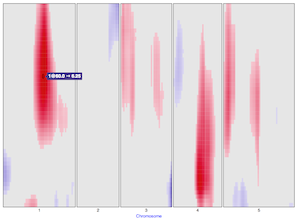
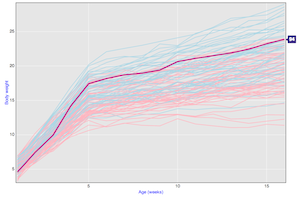
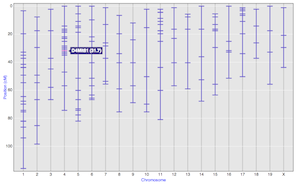
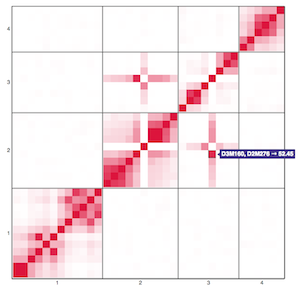
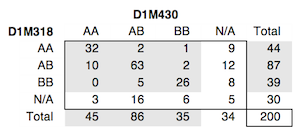
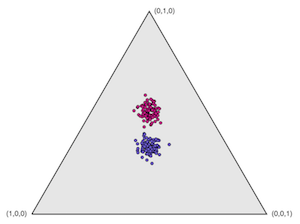
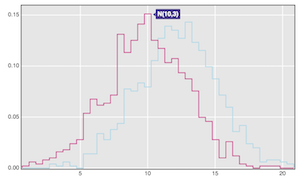
Click on a panel for a corresponding interactive illustration.

|

|

|

|

|

|

|

|

|

|

|

|
Usage
All of the functions are called as d3panels.blah(). And for each
chart, you first call the chart function with a set of options, like
this:
mychart = d3panels.lodchart({height:600, width:800})
And then you call the function that’s created with some selection and the data:
mychart(d3.select("div#chart"), mydata)
There are three exceptions to this:
add_lodcurve, add_curves, and add_points.
For these functions, you first need to call another function that
creates a panel
(for example, lodchart or chrpanelframe in
the case of add_lodcurve, or
panelframe in the case of
add_curves or add_points). You
then use the chart function created by
that first call in place of a selection. For example:
myframe = d3panels.panelframe({xlim:[0,100],ylim:[0,100]})
myframe(d3.select("body"))
addpts = d3panels.add_points()
addpts(myframe, {x:[5,10,25,50,75,90], y:[8,12,50,30,80,90], group:[1,1,1,2,2,3]})
Documentation
Documentation for each of the available functions is on GitHub.
Links
To use the code, you need link to d3panels.js and d3panels.css (or
to d3panels.min.js and d3panels.min.css):
<script type="text/javascript" src="https://rawgit.com/kbroman/d3panels/main/d3panels.js"></script>
<link rel=stylesheet type="text/css" href="https://rawgit.com/kbroman/d3panels/main/d3panels.css">
You also need to link to D3.js:
<script charset="utf-8" type="text/javascript" src="https://d3js.org/d3.v7.min.js"></script>
Sources on github:
